IT培訓(xùn)網(wǎng)![]()
![]()
IT培訓(xùn)
關(guān)注我們
 官方公眾號 回復(fù)"大禮包"享福利
官方公眾號 回復(fù)"大禮包"享福利  領(lǐng)學(xué)習(xí)資料 分享IT知識
領(lǐng)學(xué)習(xí)資料 分享IT知識 IT在線學(xué)習(xí)![]()
![]()
熱門課程 更多 >
關(guān)注我們
 掃碼領(lǐng)資料 零基礎(chǔ)學(xué)IT
掃碼領(lǐng)資料 零基礎(chǔ)學(xué)IT  微信掃碼關(guān)注 回復(fù)“大禮包”享福利
微信掃碼關(guān)注 回復(fù)“大禮包”享福利 IT培訓(xùn)網(wǎng)![]()
![]()
 官方公眾號 回復(fù)"大禮包"享福利
官方公眾號 回復(fù)"大禮包"享福利  領(lǐng)學(xué)習(xí)資料 分享IT知識
領(lǐng)學(xué)習(xí)資料 分享IT知識 IT在線學(xué)習(xí)![]()
![]()
 掃碼領(lǐng)資料 零基礎(chǔ)學(xué)IT
掃碼領(lǐng)資料 零基礎(chǔ)學(xué)IT  微信掃碼關(guān)注 回復(fù)“大禮包”享福利
微信掃碼關(guān)注 回復(fù)“大禮包”享福利 今天為大家介紹一下一下JavaScript中的預(yù)解析(變量提升)。從什么是預(yù)解析及變量的預(yù)解析和函數(shù)的預(yù)解析及加載流程進行學(xué)習(xí)(注意:我們這里說的ES5中的預(yù)解析)。
什么是解析
首先代碼執(zhí)行肯定需要一個執(zhí)行環(huán)境,瀏覽器會提供一個供javaScript執(zhí)行的全局作用域window。但是在javaScript執(zhí)行之前會進行預(yù)解析,又稱之為變量提升。預(yù)解析可以分為兩部分:
- 聲明(declare): var a; 簡單的去理解聲明就是我們聲明一個變量沒有賦值;
- 定義(defined):a= 100; 定義相當(dāng)于給這個變量進行賦值;
在javaScript執(zhí)行之前瀏覽器會把全局作用域下所有帶有var和function關(guān)鍵字的進行預(yù)解析(注意是帶有var和function關(guān)鍵字的),這也就是為什么我們學(xué)習(xí)預(yù)解析去學(xué)習(xí)變量的預(yù)解析及函數(shù)的預(yù)解析原因,變量的預(yù)解析和函數(shù)的預(yù)解析存在一定的區(qū)別如下:
- var :在預(yù)解析的時候只聲明不定義
- function:在預(yù)解析的時候聲明+定義都已經(jīng)完成了
變量的預(yù)解析
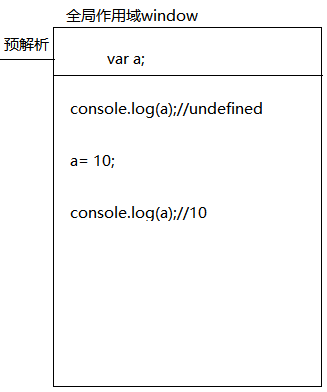
現(xiàn)在有如下代碼:
- console.log(a);//undefined 在代碼執(zhí)行之前進行預(yù)解析 只聲明沒有定義只是undefined
- var a = 10;
- console.log(a);//10
為了方便我們理解如圖:

這也就是為什么在我們看到var a = 10;之前去輸出a沒有報錯而是輸出undefined;聲明一個變量沒有進行賦值那么就是undefined;
函數(shù)的預(yù)解析及加載流程
前面我們說過了函數(shù)再預(yù)解析的時候聲明+定義都已經(jīng)完成了,現(xiàn)在有如下代碼:
- //定義一個函數(shù)sum
- function sum(){
- Console.log(“javascript”);
- }
- sum();//->javascript 每次調(diào)用都重新執(zhí)行
- sum();//->javascript 每次調(diào)用都重新執(zhí)行
- sum();//->javascript 每次調(diào)用都重新執(zhí)行
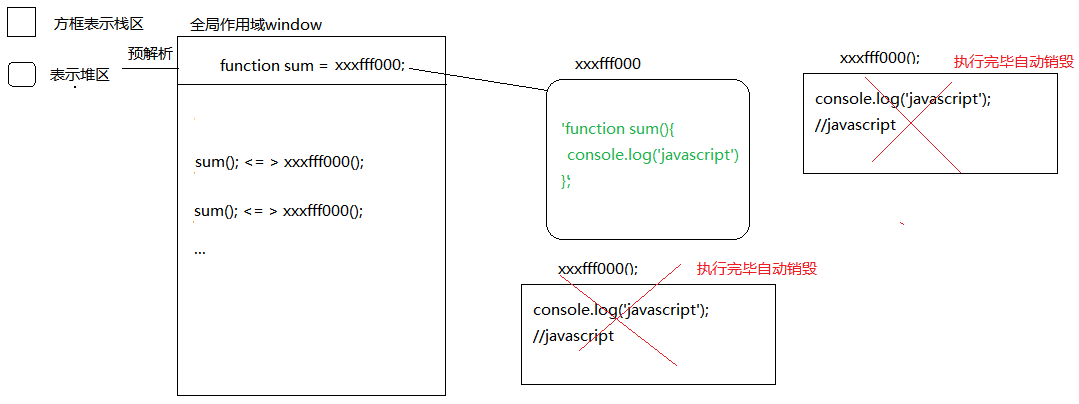
我們先去看下函數(shù)的加載流程:
1. 函數(shù)在預(yù)解析的時候聲明+定義都已經(jīng)完成了
2. 因為函數(shù)是引用數(shù)據(jù)類型,會新開辟一個堆內(nèi)存空間,將函數(shù)以字符串的形式進行存儲,并且會給這堆個內(nèi)存空間分配一個內(nèi)存地址比如xxxfff000
3.函數(shù)的調(diào)用的時候,會開辟一個新的私有作用域,將函數(shù)體中內(nèi)容從上到下依次執(zhí)行
4.函數(shù)每一次調(diào)用都是相互獨立的,并且函數(shù)執(zhí)行完畢之后自動銷毀
方便大家理解加載流程如圖所示:

從上圖可以分析出函數(shù)先進性了預(yù)解析,在預(yù)解析的時候聲明+定義都已經(jīng)完成了,并且開辟了一塊堆內(nèi)存空間將函數(shù)以字符串的形式進行存儲,并且給這塊堆內(nèi)存分配一個內(nèi)存地址便于我們使用的時候去找到它,因為這個時候函數(shù)以字符串的形式進行存儲,也就是為什么函數(shù)定義函數(shù)不去調(diào)用是不能執(zhí)行的。當(dāng)我們調(diào)用的時候發(fā)現(xiàn),開辟了個一個新的私有作用域,函數(shù)體從上到下去執(zhí)行,并且每一次調(diào)用都會形成新的私有作用域,所以是相互獨立的,并且每一個私有作用執(zhí)行完畢就自動銷毀了,是瀏覽器內(nèi)置的垃圾回收機制。這樣保證了性能優(yōu)化。
>>本文地址:http://www.jecan.cn/zhuanye/2020/63244.html
聲明:本站稿件版權(quán)均屬中公教育優(yōu)就業(yè)所有,未經(jīng)許可不得擅自轉(zhuǎn)載。


1 您的年齡
2 您的學(xué)歷
3 您更想做哪個方向的工作?

 大前端
大前端 大數(shù)據(jù)
大數(shù)據(jù) 互聯(lián)網(wǎng)營銷
互聯(lián)網(wǎng)營銷 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域電商運營
全域電商運營 軟件測試
軟件測試 室內(nèi)設(shè)計
室內(nèi)設(shè)計 平面設(shè)計
平面設(shè)計 電商設(shè)計
電商設(shè)計 網(wǎng)頁設(shè)計
網(wǎng)頁設(shè)計 UI設(shè)計
UI設(shè)計 VR/AR
VR/AR 網(wǎng)絡(luò)安全
網(wǎng)絡(luò)安全 新媒體
新媒體 直播帶貨
直播帶貨 智能機器人
智能機器人