一、Vuex是什么
Vuex是專門為Vuejs應用程序設計的狀態管理工具。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化。是狀態管理,在main.js引入store,注入。只用來讀取的狀態集中放在store中; 改變狀態的方式是提交mutations,這是個同步的事物; 異步邏輯應該封裝在action中。Vuex可以理解為一種開發模式或框架,通過狀態集中管理驅動組件的變化,應用級的狀態集中放在store中,改變狀態的方式是提交mutations,異步邏輯封裝在action中。

應用場景有:單頁應用中,組件之間的狀態、音樂播放、登錄狀態、加入購物車vuex是一種集中式狀態管理模式,它按照一定的規則管理狀態,保證狀態的變化是可預測的。
1、Vuex的構成

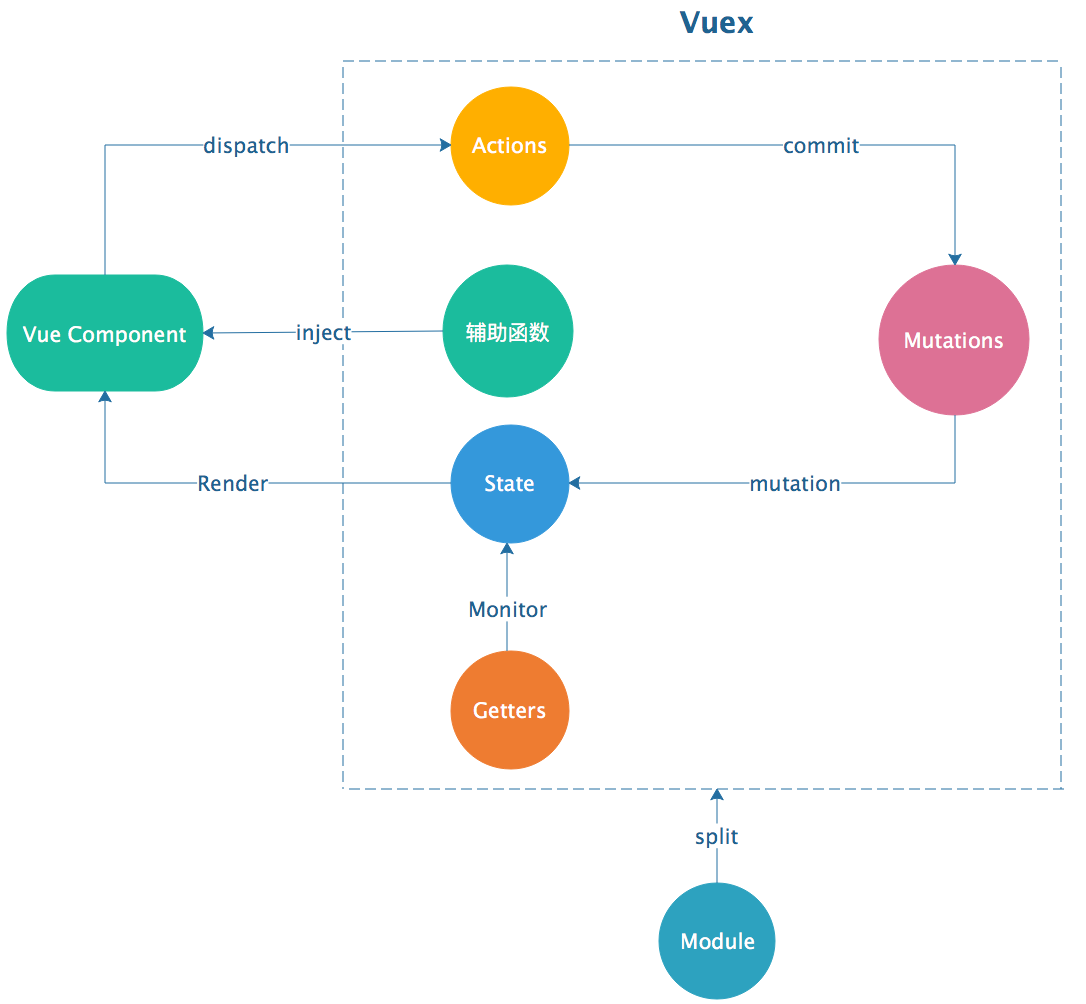
由上圖,我們可以看出Vuex有以下幾個部分構成:
1)state
state是存儲的單一狀態,是存儲的基本數據。
2)Getters
getters是store的計算屬性,對state的加工,是派生出來的數據。就像computed計算屬性一樣,getter返回的值會根據它的依賴被緩存起來,且只有當它的依賴值發生改變才會被重新計算。
3)Mutations
mutations提交更改數據,使用store.commit方法更改state存儲的狀態。(mutations同步函數)
4)Actions
actions像一個裝飾器,提交mutation,而不是直接變更狀態。(actions可以包含任何異步操作)
5)Module
Module是store分割的模塊,每個模塊擁有自己的state、getters、mutations、actions。
- const moduleA = {
- state: { ... },
- mutations: { ... },
- actions: { ... },
- getters: { ... }
- }
- const moduleB = {
- state: { ... },
- mutations: { ... },
- actions: { ... }
- }
- const store = new Vuex.Store({
- modules: {
- a: moduleA,
- b: moduleB
- }
- })
- store.state.a // -> moduleA 的狀態
- store.state.b // -> moduleB 的狀態
6)輔助函數
Vuex提供了mapState、MapGetters、MapActions、mapMutations等輔助函數給開發在vm中處理store。
二、Vuex的設計思想
Vuex的設計思想,借鑒了Flux、Redux,將數據存放到全局的store,再將store掛載到每個vue實例組件中,利用Vue.js的細粒度數據響應機制來進行高效的狀態更新。
小結
Vuex是通過全局注入store對象,來實現組件間的狀態共享。在大型復雜的項目中(多級組件嵌套),需要實現一個組件更改某個數據,多個組件自動獲取更改后的數據進行業務邏輯處理,這時候使用vuex比較合適。假如只是多個組件間傳遞數據,使用vuex未免有點大材小用,其實只用使用組件間常用的通信方法即可。
Vue組件簡單常用的通信方式有以下幾種:
1、父子通信:
父向子傳值,通過props;子向父傳值通過events ($emit);父調用子方法通過ref;provide / inject。
2、兄弟通信:bus
3、跨級嵌套通信:bus;provide / inject等。
Vuex可以理解為一種開發模式或框架,通過狀態集中管理驅動組件的變化,應用級的狀態集中放在store中,改變狀態的方式是提交mutations,異步邏輯封裝在action中。
>>本文地址:http://www.jecan.cn/zhuanye/2021/69830.html
聲明:本站稿件版權均屬中公教育優就業所有,未經許可不得擅自轉載。


1 您的年齡
2 您的學歷
3 您更想做哪個方向的工作?

 大前端
大前端 大數據
大數據 互聯網營銷
互聯網營銷 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域電商運營
全域電商運營 軟件測試
軟件測試 室內設計
室內設計 平面設計
平面設計 電商設計
電商設計 網頁設計
網頁設計 UI設計
UI設計 VR/AR
VR/AR 網絡安全
網絡安全 新媒體
新媒體 直播帶貨
直播帶貨 智能機器人
智能機器人