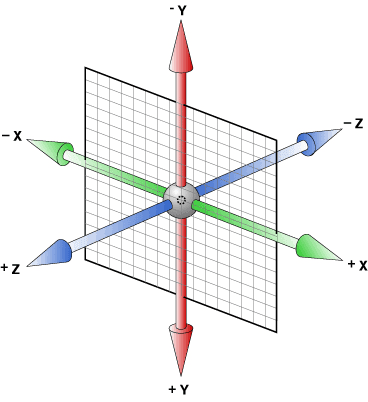
什么是3d的場景呢? 3d場景是如何實現的呢?它有和2d有哪些區別和聯系呢,接下來下邊和大家一起來看看,2d場景,在屏幕上水平和垂直的交叉線x軸和y軸,3d場景,在垂直于屏幕的方法,相對于3d多出個z軸,Z軸:靠近屏幕的方向是正向,遠離屏幕的方向是反向。

1.transform-style屬性
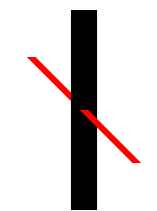
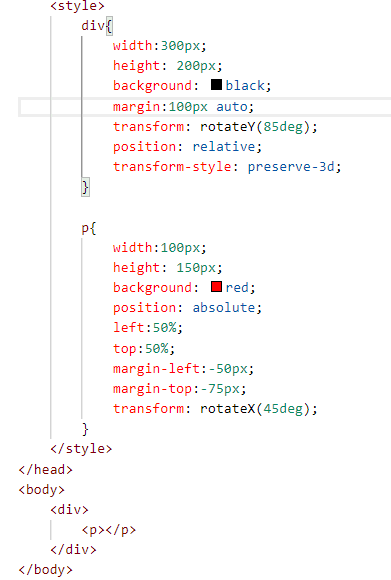
transform-style屬性是3D空間一個重要屬性,指定嵌套元素如何在3D空間中呈現。他主要有兩個屬性值:flat和preserve-3d。其中flat值為默認值,表示所有子元素在2D平面呈現。preserve-3d表示所有子元素在3D空間中呈現。
也就是說,如果對一個元素設置了transform-style的值為flat,則該元素的所有子元素都將被平展到該元素的2D平面中進行呈現。沿著X軸或Y軸方向旋轉該元素將導致位于正或負Z軸位置的子元素顯示在該元素的平面上,而不是它的前面或者后面。如果對一個元素設置了transform-style的值為preserve-3d,它表示不執行平展操作,他的所有子元素位于3D空間中。


代碼如下

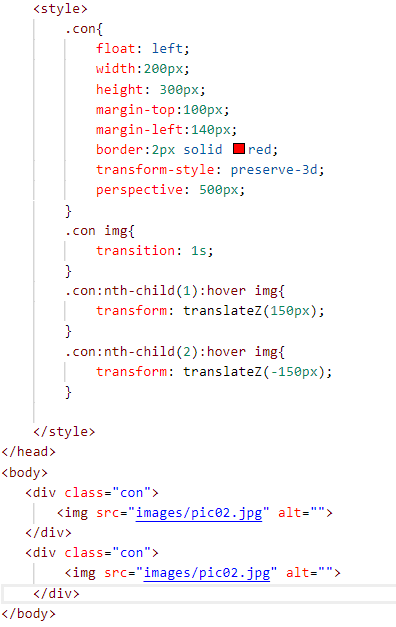
2、景深(透視)
近大遠小 景深
程序中實現的方法 perspective 元素距離 視線的距離(物體和眼睛的距離越小,近大遠小的效果越明顯)perspective: 1200px;(在父元素中用)transform:perspective(1200px) (在子元素中使用)兩個都設置會發生沖突,建議只設置父元素,通常的數值在900-1200之間如果當你的視線距離物體足夠遠的時候,基本上就不會有近大遠小的感覺。
代碼如下

perspective-origin:
觀察3d元素的(位置)角度 perspective-origin:center center (中心)
perspective-origin:left top (左上角)
perspective-origin:100% 100% (右下角)
>>本文地址:http://www.jecan.cn/zhuanye/2020/48403.html
聲明:本站稿件版權均屬中公教育優就業所有,未經許可不得擅自轉載。


1 您的年齡
2 您的學歷
3 您更想做哪個方向的工作?

 大前端
大前端 大數據
大數據 互聯網營銷
互聯網營銷 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域電商運營
全域電商運營 軟件測試
軟件測試 室內設計
室內設計 平面設計
平面設計 電商設計
電商設計 網頁設計
網頁設計 UI設計
UI設計 VR/AR
VR/AR 網絡安全
網絡安全 新媒體
新媒體 直播帶貨
直播帶貨 智能機器人
智能機器人