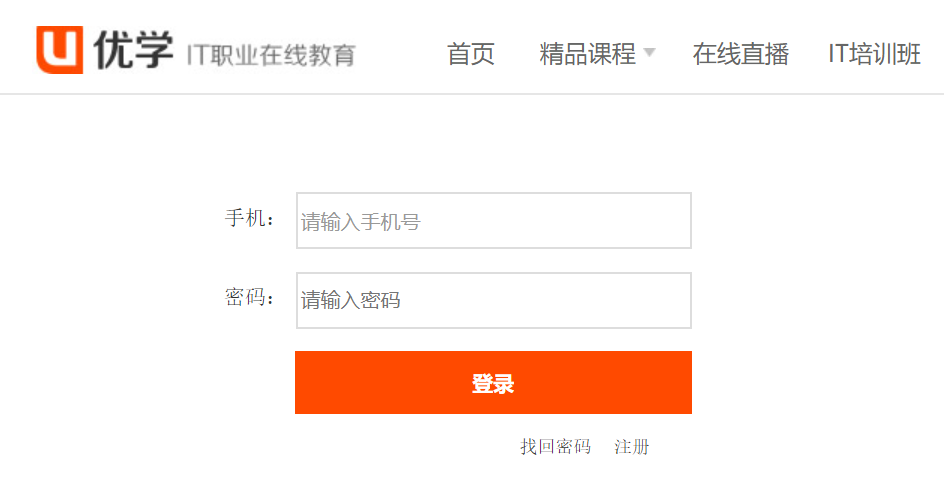
本篇為大家介紹一下在瀏覽一些網站時經常會用到的一種網頁元素--表單。如下圖,想必大家已經再熟悉不過了,像這樣允許用戶輸入并使用按鈕提交信息的功能,我們稱之為表單,那么接下來為大家介紹HTML表單相關的一些知識點,希望對大家有所幫助。

1)表單:幫助服務器收集客戶端信息的一種機制
- <form action="提交到的頁面" method="提交的方法">
- 表單控件
- form>
action:數據最后所提交的頁面 絕對路徑/相對路徑
method:數據提交服務器時的提交方法 post get
2)表單控件:表單用于用戶填寫信息的控件
1、文本控件: 用于用戶填寫較少信息,且可以顯示用戶填寫信息的控件
(注冊時,用戶名填寫)
格式:
- <input type="text" name="" id="" value="" size="" placeholder=""/>
type:設置控件樣式 text
name:用于表單收集信息的一種標示符,也就是控件的名稱
2、密碼框:只是用戶輸入的內容看不到
- <input type="password" name="" id="" size=""/>
3、單選按鈕組:由多個單選按鈕組成的按鈕組,只能選中其中一個,這種按鈕組
- <input type='radio' name="" value="" checked>標示符
name:為了保證傳遞服務器數據只有一個,所以name值必須相同
value:是用提交服務器時,該標簽被提交的數據,value不能相同;
checked:默認按鈕組中的那個按鈕被選中
- 性別:<input type='radio' name="" value="" checked>男
- <input type='radio' name="" value="" checked>女
- <input type='radio' name="" value="" checked>保密
所有表單控件name值不能相同!!!
4、復選按鈕組: 與單選按鈕組的區別可以選擇多個,為了能將用戶選擇的多項內容傳遞服務器中,要將name名字后面加個[]
格式:
- <input type='checkbox' name="" id="" value="" checked>標示
選課:
- <input type='checkbox' name='classes[]' checked value='1'>語文
- <input type='checkbox' name='classes[]' value='2'>數學
- <input type='checkbox' name='classes[]' value='3'>歷史
- <input type='checkbox' name='classes[]' value='4'>政治
- <input type='checkbox' name='classes[]' value='5'>物理
- <input type='checkbox' name='classes[]' value='6'>化學
- <input type='checkbox' name='classes[]' checked value='7'>美術
注意:一定要在name屬性后面添加[]
>>本文地址:http://www.jecan.cn/zhuanye/2020/48445.html
聲明:本站稿件版權均屬中公教育優就業所有,未經許可不得擅自轉載。


1 您的年齡
2 您的學歷
3 您更想做哪個方向的工作?

 大前端
大前端 大數據
大數據 互聯網營銷
互聯網營銷 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域電商運營
全域電商運營 軟件測試
軟件測試 室內設計
室內設計 平面設計
平面設計 電商設計
電商設計 網頁設計
網頁設計 UI設計
UI設計 VR/AR
VR/AR 網絡安全
網絡安全 新媒體
新媒體 直播帶貨
直播帶貨 智能機器人
智能機器人